Draw a Circle in React

Earlier we start. If y'all want more free content simply in video format. Don't miss out on my Youtube aqueduct where I publish weekly videos on FrontEnd coding.
https://www.youtube.com/user/Weibenfalk
----------
Are you new to web development and CSS? Accept you e'er wondered how those nice shapes are fabricated that yous see all over the internet? Wonder no more. You've come up to the right identify.
Below I will explain the very basics of creating shapes with CSS. There's a lot to tell yous about this topic! Therefore I will not embrace all (far from all) tools and shapes but this should give you a bones thought of how shapes are created with CSS.
Some shapes crave more than "fix and tricks" than others. Creating shapes with CSS is usually a combination of using width, height, top, right, left, border, bottom, transform and pseudo-elements like :before and :afterwards. We also have more modern CSS properties to create shapes with like shape-outside and clip-path. I'll write most them beneath too.
CSS Shapes - The basic style
By using a few tricks in CSS we've e'er been able to create basic shapes similar squares, circles, and triangles with regular CSS properties. Let'southward wait at a few of them now.
Squares and rectangles
Squares and rectangles are probably the easiest shapes to attain. By default, a div is always a square or a rectangle.
You set up the width and height equally shown in the beneath code. Then it'southward just a matter of giving the chemical element a background color. You tin can have whatsoever other properties you want on the element.
#square { background: lightblue; width: 100px; top: 100px; } 
Circles
Information technology's nigh equally easy to create a circle. To create a circle we can set the border-radius on the element. This will create curved corners on the element.
If we prepare it to 50% it volition create a circle. If you fix a unlike width and summit we volition become an oval instead.
#circle { background: lightblue; border-radius: 50%; width: 100px; meridian: 100px; } 
Triangles
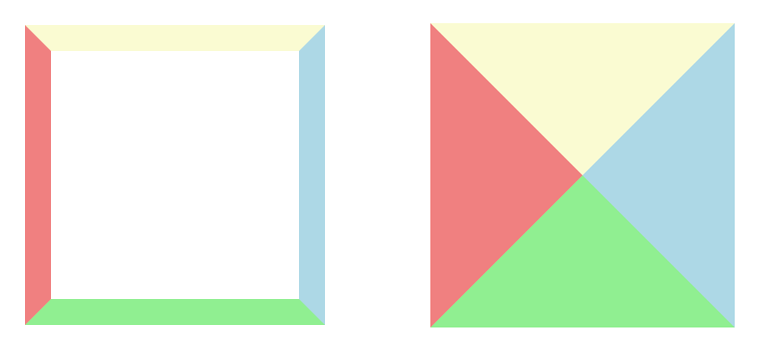
Triangles are a trivial trickier. We have to set up the borders on the element to match a triangle. By setting the width and height to zero on the element, the actual width of the element is going to be the width of the edge.
Proceed in mind that the border edges on an element are 45 degree diagonals to each other. That'due south why this method works to create a triangle. By setting one of the borders to a solid color and the other borders to transparent it will take the form of a triangle.

#triangle { width: 0; height: 0; edge-left: 40px solid transparent; edge-correct: 40px solid transparent; edge-bottom: 80px solid lightblue; } 
If y'all want to have a triangle/arrow pointing in another direction Y'all can alter the border values corresponding to what side you desire to exist visible. Or you can rotate the chemical element with the transform property if you want to exist actually fancy.
#triangle { width: 0; height: 0; edge-top: 40px solid transparent; border-right: 80px solid lightblue; border-bottom: 40px solid transparent; } 
Alright – that'due south an intro to basic shapes with CSS. There are probably an endless corporeality of shapes you lot tin can recall of to create. These are just the fundamentals, but with a little creativity and conclusion y'all can achieve a lot with just basic CSS properties.
In some cases, with more than advanced shapes, information technology's also a expert thought to employ the :later on and :before pseudo selectors. This is out of scope of this commodity though every bit my intention is to cover the nuts to get yous going.
Disadvantage
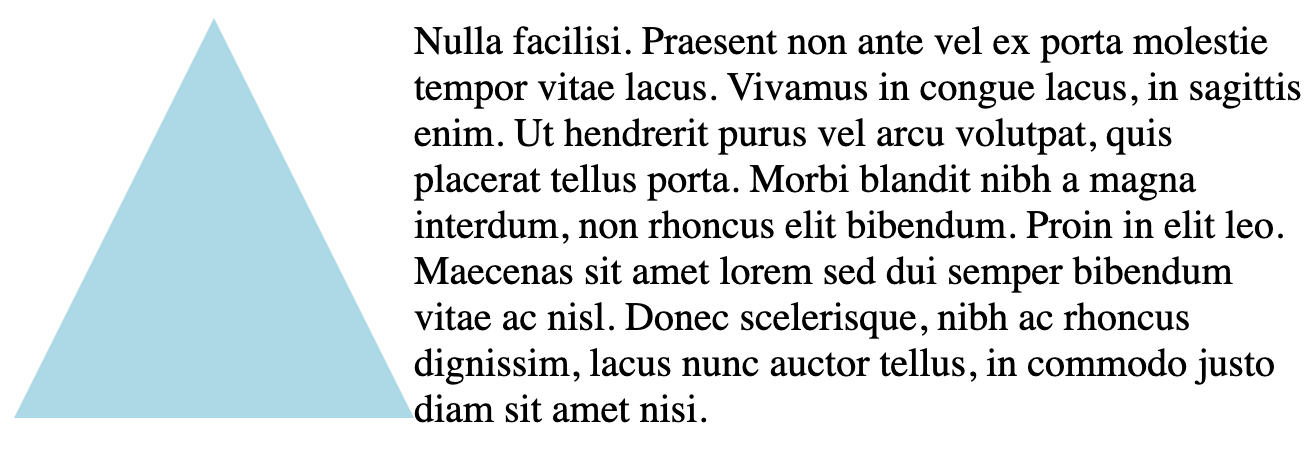
There is 1 big disadvantage with the above approach. For instance, if you lot want your text to period effectually and wrap your shape. A regular HTML div with background and borders to brand up the shape won't permit that. The text will not adapt and flow effectually your shape. Instead information technology will flow around the div itself (which is a square or a rectangle).
Below is an illustration showing the triangle and how the text will flow.

Luckily nosotros have some modernistic CSS properties to use instead.
CSS Shapes - The other mode
Present we take a belongings called shape-outside to use in CSS. This property lets you define a shape that the text will wrap/flow effectually.
Along with this property we take some basic shapes:
inset()
circle()
ellipse()
polygon()
Hither's a tip: You can also use the prune-path property. You tin create your shape with that in the same style, but information technology won't let the text wrap effectually your shape similar shape-exterior does.
The chemical element that we are going to utilize the shape to with the shape-outside property to has to exist floated. It also has to have a defined width and superlative. That's really of import to know!
You lot can read more than nearly why hither. Beneath is also a text that I've taken from the provided link to developer.mozilla.org.
The shape-outside property is specified using the values from the listing beneath, which define the float area for float elements. The float area determines the shape effectually which inline content (bladder elements) wrap. inset()
The inset() type can be used to create a rectangle/square with an optional offset for the wrapping text. It allows you to provide values on how much you want your wrapping text to overlap the shape.
You tin can specify the offset to be the same for all 4 directions like this: inset(20px). Or it can be individually set for each management: inset(20px 5px 30px 10px).
You can utilize other units also to set the offset, for example, percent. The values correspond like this: inset(summit right bottom left) .
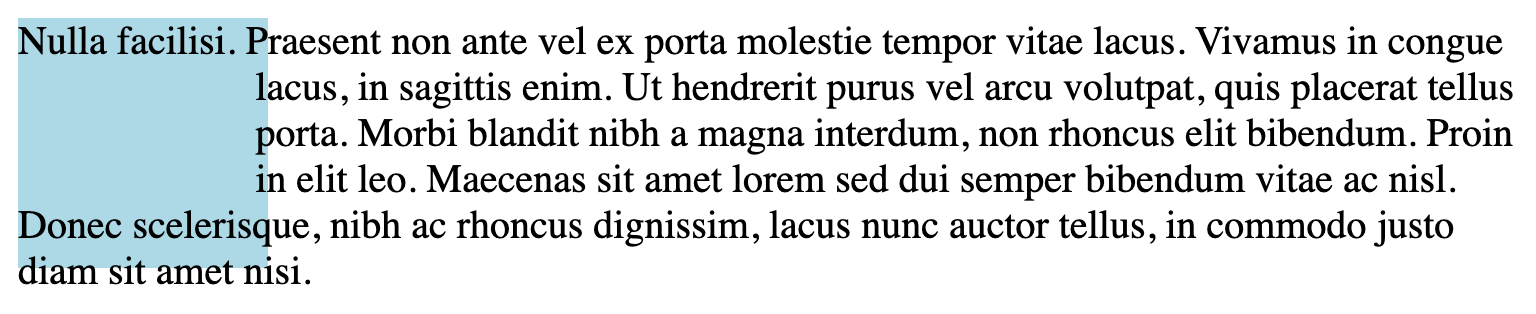
Check out the beneath lawmaking example. I've specified the inset values to exist 20px at the meridian, 5px to the right, 30px at the bottom and 10px to the left. If yous want your text to go around your foursquare instead y'all can only skip using inset() at all. Instead ready the background on your div and specify the size as usual.
#square { bladder: left; width: 100px; height: 100px; shape-exterior: inset(20px 5px 30px 10px); background: lightblue; } 
It is also possible to give inset() a second value that specifies the border-radius of the inset. Similar beneath:
#square { float: left; width: 100px; pinnacle: 100px; shape-outside: inset(20px 5px 30px 10px round 50px); background: lightblue; } 
circle()
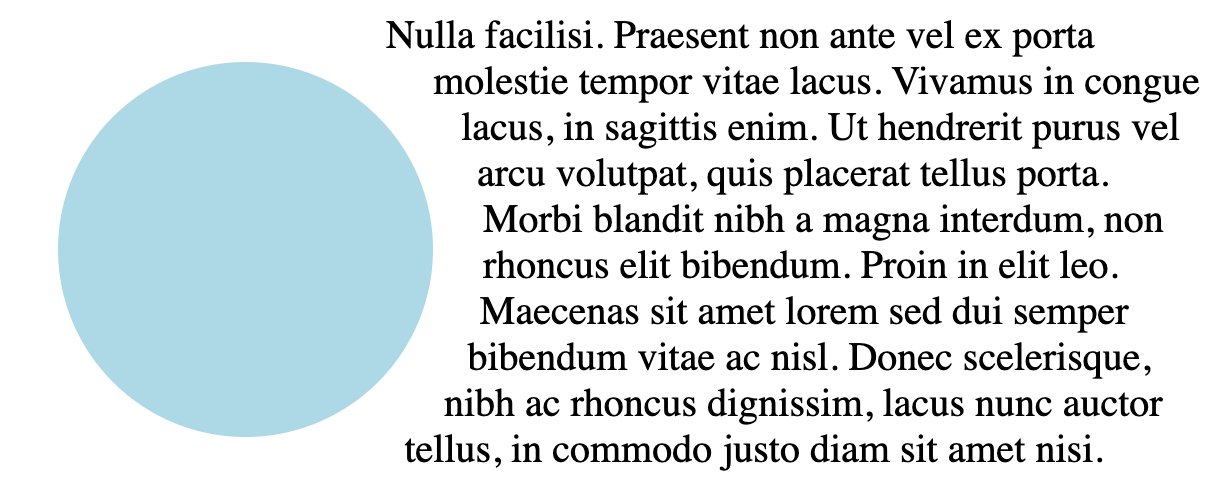
In this i a circle is created using the shape-exterior belongings. You lot besides have to utilise a clip-path with the corresponding belongings for the circle to show upwardly.
The prune-path belongings can take the same value equally the shape-outside property so we can give it the standard circle() shape that we used for shape-exterior. Also, note that I've applied a 20px margin on the element here to give the text some infinite.
#circumvolve { float: left; width: 300px; height: 300px; margin: 20px; shape-outside: circumvolve(); prune-path: circle(); background: lightblue; } 
In the above case, I don't specify the radius of the circumvolve. This is because I want it to be every bit big as the div is (300px). If you want to specify a different size for the circle yous tin can do that.
The circle() takes ii values. The first value is the radius and the second value is the position. These values will specify the middle of the circle.
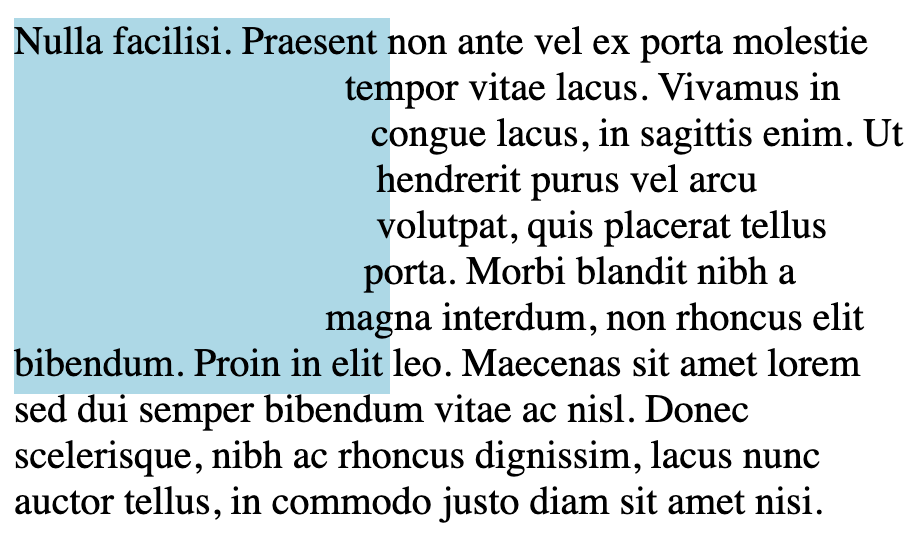
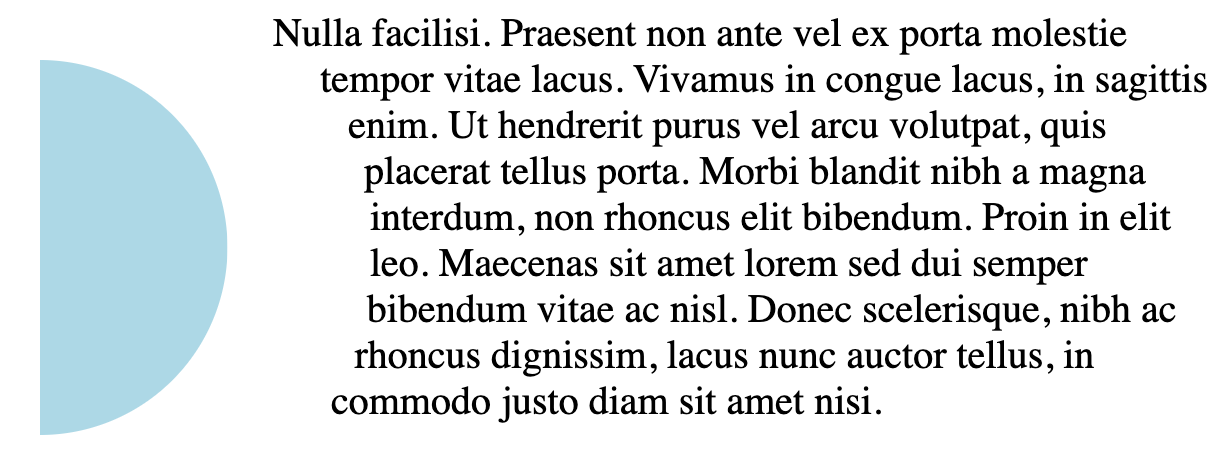
In the beneath case I've set the radius to 50%. Then I take shifted the center of the circle by 30%. Note that the word "at" has to be used betwixt the radius and position values.
I've likewise specified some other position value on the clip-path. This will clip the circumvolve in one-half as I movement the position to zero.
#circle { bladder: left; width: 150px; superlative: 150px; margin: 20px; shape-outside: circle(50% at thirty%); clip-path: circumvolve(50% at 0%); background: lightblue; } 
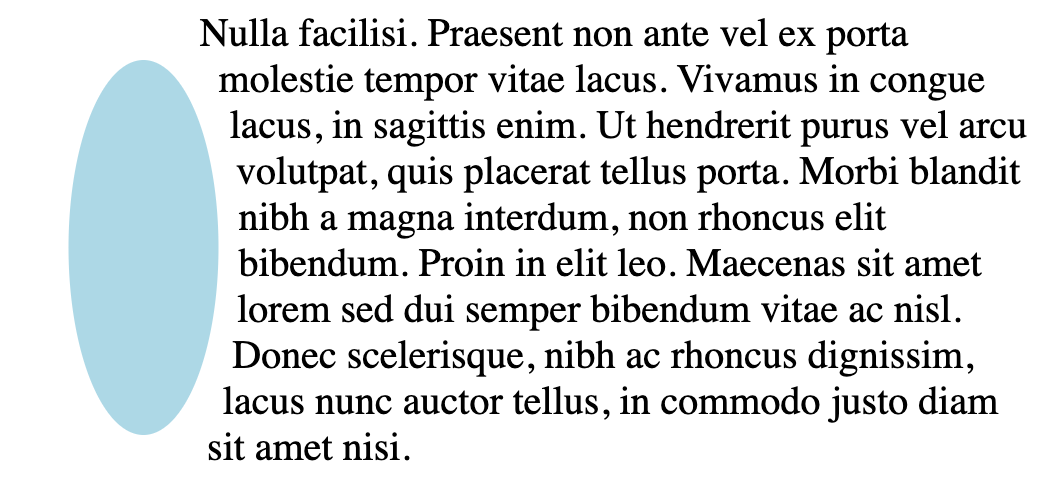
ellipse()
Ellipses work the same way as circles except that they create an oval. You can define both the X value and the Y value, like this: ellipse(25px 50px).
The same as a circle, it as well takes a position value as the final value.
#ellipse { bladder: left; width: 150px; peak: 150px; margin: 20px; shape-outside: ellipse(xx% 50%); clip-path: ellipse(20% l%); groundwork: lightblue; } 
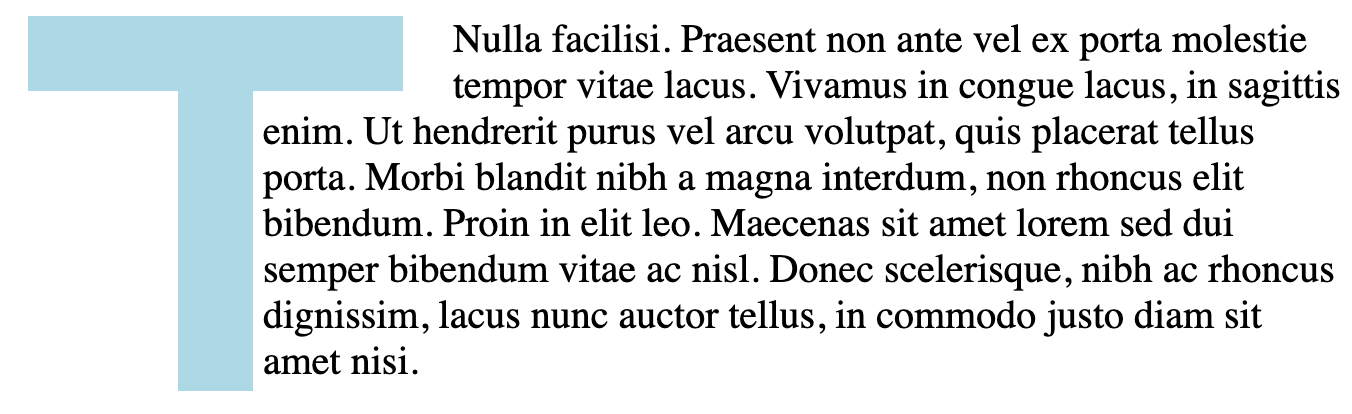
polygon()
A polygon is a shape with different vertices/coordinates divers. Below I create a "T" shape which is the first letter in my name. I start from the coordinates 0,0 and move from left to right to create the "T" shape.
#polygon { float: left; width: 150px; height: 150px; margin: 0 20px; shape-outside: polygon( 0 0, 100% 0, 100% twenty%, 60% 20%, 60% 100%, 40% 100%, 40% xx%, 0 20% ); clip-path: polygon( 0 0, 100% 0, 100% 20%, 60% xx%, 60% 100%, 40% 100%, 40% 20%, 0 twenty% ); background: lightblue; } 
Images
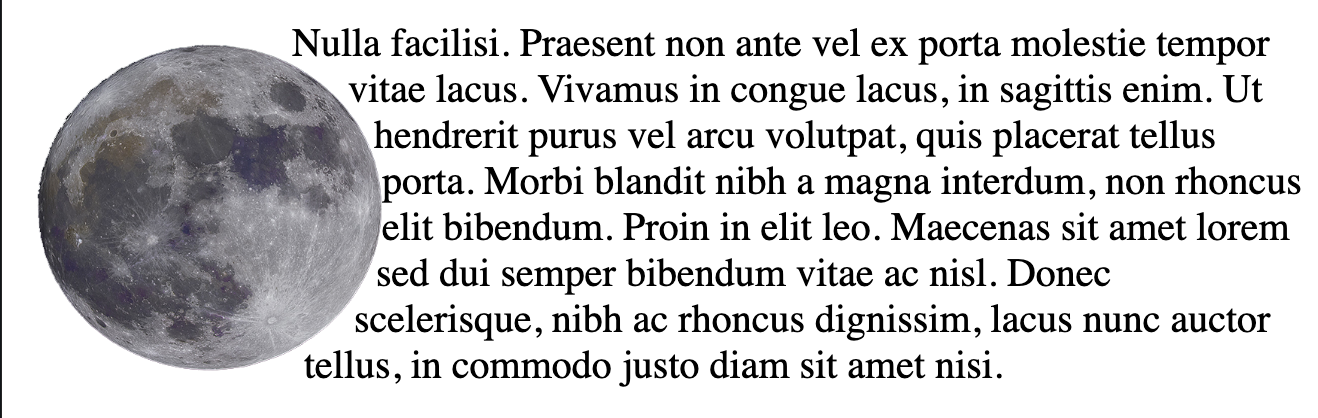
You can also utilize images with transparent backgrounds to create your shape. Like this round beautiful moon below.
This is a .png image with a transparent background.

<img src="src/moon.png" id="moon" /> #moon { bladder: left; width: 150px; peak: 150px; shape-exterior: url("./src/moon.png"); } 
And that's it! Give thanks you for reading.
Virtually the author of this article
My name is Thomas Weibenfalk and I'yard a developer from Sweden. I regularly create free tutorials on my Youtube channel. In that location's also a few premium courses out in that location on React and Gatsby. Feel gratuitous to visit me on these links:
Twitter — @weibenfalk,
Weibenfalk on Youtube,
Weibenfalk Courses Website.
Learn to code for gratis. freeCodeCamp's open source curriculum has helped more than xl,000 people become jobs as developers. Go started
Source: https://www.freecodecamp.org/news/css-shapes-explained-how-to-draw-a-circle-triangle-and-more-using-pure-css/
0 Response to "Draw a Circle in React"
แสดงความคิดเห็น